- Details
- Category: Form Fields
Description
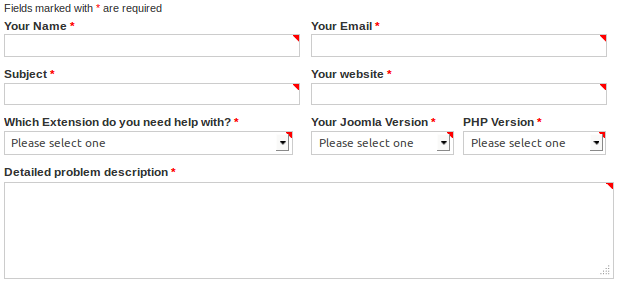
How to display Form Fields in multiple columns.
Requirement
- Have setup and Category and Contact;
- Have watched the Form Fields -> Basic Features screencast;

Usage
Go to Components -> Contact Enhanced -> Form Fields.
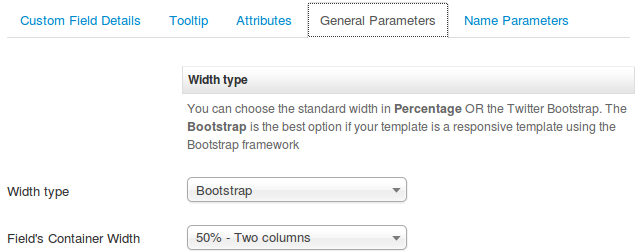
1. Edit each Custom Field and under the General Parameters tab set the Width type to either Bootstrap OR Percentage.
Set to Bootstrap if your template is compatible with Bootstrap javascript library and if you want your form to be responsive.
2. Adjust the Field's Container Width to the desired number of columns.
You have to perform steps 1 and 2 for each custom field.
Keep in mind that the field order will be from left to right (top->bottom), so you can have multiple columns. Please see screenshot below for example.
You might also create a CSS Custom Field and add the CSS rule below to make the fields take the full width;
.ce-cf-container{width:95%}Screenshot