- Details
- Category: Form Fields

Description
You can add any CSS code to a page where a Contact Enhanced form is published. Please do not confuse this Custom Field with the Attributes Field of every Custom Field where you can add the style="" attribute.
Requirement
- Have watched the Form Fields -> Basic Features screencast;
- Some CSS knowledge;
- FireBug might help in this task; (optional);

Usage
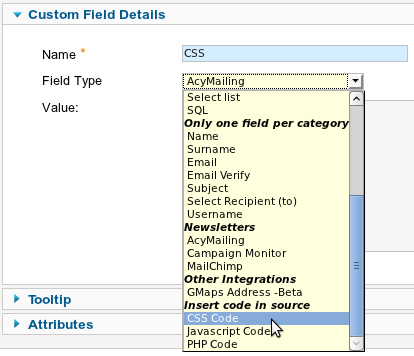
Select Components → Contact Enhanced → Form Fields from the drop-down menu on the back-end of your Joomla! installation, then Select CSS from the Field Type select list;
Choose a category for your Form Field, then Save the changes.
Joomla 1.6+ comes with a WYSIWYG code editor called CodeMirror. If CodeMirror is enabled Contact Enhanced will load it after the page is saved.
The CSS Form Field has no specific parameters;
Code Example

Output Example

The image on the right is an example of how CSS can change the form layout.
With Contact Enhanced you can add many other custom fields types, but for the purposes of this example there are only 3 (Name, Email, Select List );
CSS Code Used in this Tutorial
/* Make Fields wider. Max width:99%; 1% safety margin for older IE */.ce-cf-container.inputbox{width:60%}/* Make ALL labels bold instead of only required fields */.ce-cf-container.cf-label{font-weight:bolder}/* Make labels float on the left. Displays both on the same line */.ce-cf-container label.cf-label{ display: inline !important;/* !important overrides CSS file */ float: left !important;/* !important overrides CSS file */ width: 35% !important;/* !important overrides CSS file */}