Contact Enhanced Documentation
- Details
- Category: Using plugins and modules

Description
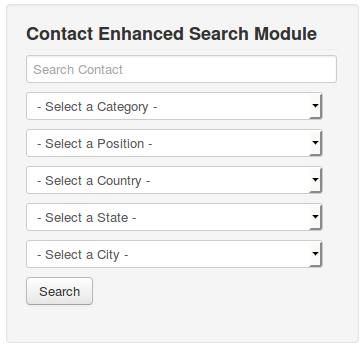
Contact Enhanced Search Module displays the a search box and optionally you can display a select box for Category, Contact Position, Country, State and City. When the Country is selected it will load therespective States for the country selected and once the State is selected it will load the cities in that state.
Demonstration page See module on the right column.
Requirements
- Have Contact Enhanced Component PRO Package installed;
- Create a Contact Enhanced -> Search menu item;
Usage

- Select Extensions → Module Manager from the drop-down menu on the back-end of your Joomla! installation.
- Select add a new module and choose Contact Enhanced Search module!
- Under the Options tab you will see all available options for this module.
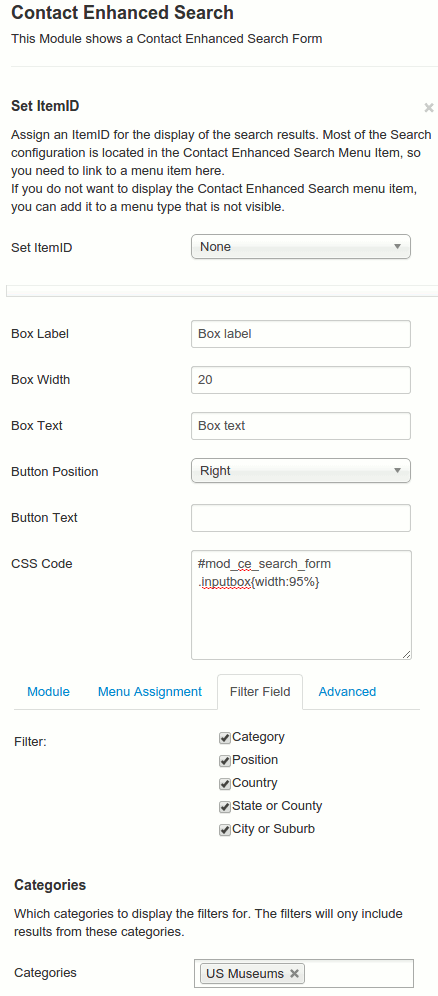
Options:
- Set Itemid: Assign an ItemID for the display of the search results. Most of the Search configuration is located in the Contact Enhanced Search Menu Item, so you need to link to a menu item here.
If you do not want to display the Contact Enhanced Search menu item, you can add it to a menu type that is not visible. - Box Label: Search text field label. This label is only visible for screen readers and when you hover the search field;
- Box Width: Width of the search text field in characters. This is overridden by the CSS width if you use it (see below);
- Box Text: Placeholder text in the search field;
- Button position: Choose where you want to display the button. Default is Bottom. If you want to display the filters fields below each other, then choose Bottom.
- Search Button Image: Use an image as button. This image has to be named searchButton.gif and must be located in templates/*your template name*/images/
- Button Text: The text that appears in the search button. If left blank, it will load the 'searchbutton' string from your language file.
- CSS Code: You can add any CSS rule to load with the page. This way you can easily customize the form. By default there isCSS codefield with a CSS rule to make the fields take 95% of the horizontal space. Feel free to change it or remove this rule. If you want to load the fields on the right of each other just replace that CSS rule with this one:
#mod_ce_search_form .inputbox{margin-right:5px} - Category: You can allow your users o search within the selected categories only;
- Filter: Choose which fields you want to display to allow your users to filter;
 Recommend to a friend
Recommend to a friend Copyright © 2018 IdealExtensions.com. All Rights Reserved.
We may collect your IP address and your browser's User Agent string while using our site for security reasons and deriving aggregate information (analytics). This information is retained for a minimum of 1 and a maximum of 24 months.
