- Details
- Category: Form Fields

Description
You can add PHP code to a page where a Contact Enhanced form is published.
Requirement
- Have watched the Form Fields -> Basic Features screencast;
- Some PHP knowledge;
- FireBug (optional) might help in this task, in case you the PHP fields adds javascript code as well;

Usage
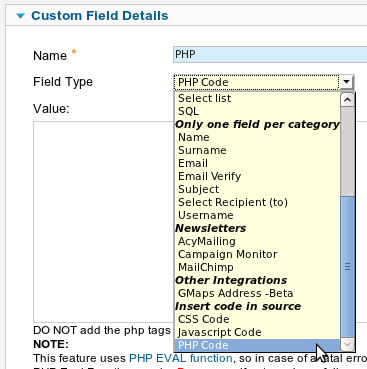
1. Select Components → Contact Enhanced → Form Fields from the drop-down menu on the back-end of your Joomla! installation, then Select PHP from the Field Type select list;
2. Choose a category for your Form Field, then Save the changes. Joomla 1.6+ comes with a WYSIWYG code editor called CodeMirror. If CodeMirror is enabled Contact Enhanced will load it after the page is saved.
3. Add the your PHP code to the value field and save;
NOTES:
DO NOT add the php tags <?php, <? and ?>
This feature uses PHP EVAL function, so in case of a fatal error in the evaluated code, the whole script exits.'
PHP Eval Function can be Dangerous if not used carefully.
In order to increase security, only a few variables are allowed to use;
- Iniciated variables:
- $app: (object) Application instance (JFactory::getApplication());
- $cf: (object) Custom Field object;
- $database: (object) Database instance (JFactory:getDbo());
- $db: Alias of $databse.
- $document: (object) Joomla Document (JFactory::getDocument());
- $doc: Alias of $document;
- $html: (string) At the beginning of the script it contains a blank string. The contents of this variable will be inserted in the form;
- Other variables free to be used:
- $a, $b, $c, $v, $x, $i, $temp
The PHP Form Field has no specific parameters, but you can change the General Parameters. If you choose to add a hidden field, you will probably want to hide the label, if that's the case, go to General Parameters and set "Hide field Label" to Yes.
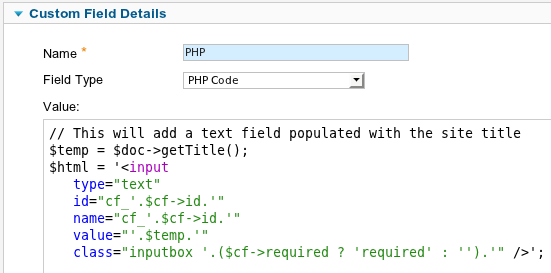
Code Example

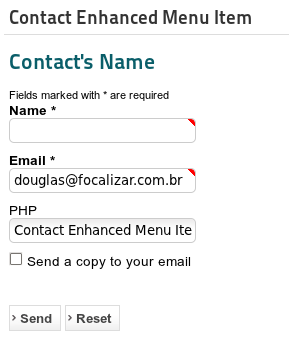
Output Example

The image on the right is one simple example of how PHP can be used.
With Contact Enhanced you can add many other form fields types, but for the purposes of this example there are only 3 (Name, Email, PHP );
Code Used in this Tutorial
// This will add a text field populated with the site title $temp=$doc->getTitle();
$html='<input type="text" id="'.$cf->alias.'"
name="'.$cf->alias.'"
value="'.$temp.'"
class="inputbox '.($cf->required ? 'required' : '').'"/>';