iFAQ Documentation
In order to display nested children categories follow these steps:
- Go to Components > iFAQ
- Click on the Component Options and under the Categories tab set "Subcategory Levels" to 2 or more;
- Go to Menus and create a new FAQ > Categories (List All Categories in an Article Category Tree) Menu item or edit an existing one and choose a category that has multiple children categories.
Screenshot:

 Recommend to a friend
Recommend to a friendMost most users will be able to use the Automated Installation procedure:
- Select Help → System Info from the drop-down menu on the Back-end of your Joomla! installation, then click on the Directory Permissions tab and make sure the all direcotries listed are writable.
- Download the extension to your local machine as a zip or gz file package.
- From the backend of your Joomla site (administration) select Extensions -> Install/Uninstall.
- Click the Browse button and select the extension package on your local machine.
- Click the Upload File & Install button.
Basic Usage
iFAQ uses Joomla content articles, so it is very simple to create an iFAQ page. Just go to Content > Categories, create a category for your FAQ, then create new articles. One new article for each FAQ item, just like you would create a new article, then create a menu item for this category you've just created.
You can also use the current Joomla content to test iFAQ. Just go to the menu item and create a new iFAQ Category Menu item type and choose a category which has contents in the first level.
 Recommend to a friend
Recommend to a friendDescription
iFAQ already gives you a lot of flexibility to display your FAQ page with the iFAQ menu items, however sometimes you might need a greater flexibility and add iFAQ inside an article or inside another component that is compatible with Content plugins. The iFAQ plugin can display a iFAQ Category, Categories or a Search view in any Content item (Articles).
Requirement
- Have set up at least one category, one or more contacts;
- Enable the Content - iFAQ plugin;
- Enable the Button - iFAQ plugin;
How To Access
To create a new Recorded Messages Menu Item:
- Select Extensions→ Plugin manager from the drop-down menu on the back-end of your Joomla! installation;
- Search for the Contact Enhanced and enabled the Button and Content plugins;
Usage
The Button - iFAQ plugin helps you to add the correct syntax. When it is enabled you should see this button below the content editor, then click on it to open a modal window with the options. Choose the options you want , then select which options you want to display; If you do not want to enable the Editor Button, then you can manually enter the following syntax inside the Joomla article:
{ifaq view=|category OR categories OR search| category=|categoryID| categories=|categoryID| article=|article IDs separated by commas (use it only with the search view)| title=|add a title for the FAQ (optional) | description=|add a description for the FAQ section (optional)| template=|a different template from the one in the component options|}
If you enable the "Button - iFAQ" Plugin it will help you to add iFAQ into an article. It will add a button below your WYSIWYG Editor.
Usage Screencast for MooFAQ
 Recommend to a friend
Recommend to a friendThe iFAQ extension for Joomla! offers powerful search functionality to help users quickly find relevant articles or FAQs. This documentation provides detailed instructions on how to set up and configure the search feature effectively.
To enable search functionality for iFAQ, you have two options: the Search menu item working with the Search module and the Title Filter.
 Recommend to a friend
Recommend to a friendDescription
As of version 3.0 you can link to a specific FAQ item and make iFAQ slide it automatically;
Usage
Find out the FAQ item's Article ID then add the hash #article-id-9999, where 9999 is the article ID you want to link to;
Example for the Categories View
Your iFAQ URL:
http://YOUR_DOMAIN.com/index.php?option=com_ifaq&view=categories&id=16
Add the hash (anchor):
http://YOUR_DOMAIN.com/index.php?option=com_ifaq&view=categories&id=16#article-id-9999
Example for the Category View
Your iFAQ URL:
http://YOUR_DOMAIN.com/index.php?option=com_ifaq&view=category&id=16
Add the hash (anchor):
http://YOUR_DOMAIN.com/index.php?option=com_com_ifaqoofaq&view=category&id=16#article-id-9999
 Recommend to a friend
Recommend to a friendGo to Components → iFAQ, click on the Options button and you can change the iFAQ default templates.
iFAQ tries to inherit most of your template's style. It should look like your content items and have the same styling such as font-size, color, headings (h1, h2, h3, h4), blockquotes, pre-formated text, buttons, and so forth.
In order to customize iFAQ Look and Feel all you have to do is edit the CSS file:
[Joomla 4 or newer] /media/com_ifaq/css/templates/[template_name]/ifaq.css
[Joomla 3 or older] /components/com_ifaq/templates/[template_name]/ifaq.css
How to create a new template
It's recommended to create a new template from an existing one, so choose the template you want to copy from and copy the entire directory:
[Joomla 4 or newer] /media/com_ifaq/css/templates/template_name/
[Joomla 3 or older] /components/com_ifaq/templates/template_name/
to:
[Joomla 4 or newer] /media/com_ifaq/css/templates/new_template_name/
[Joomla 3 or older] /components/com_ifaq/templates/new_template_name/
Then edit the/new_template_name/ifaq.css file and replace all instances of template_name with new_template_name, then change the color and background properties according to your needs.
For Joomla 4+, edit the the media/com_ifaq/joomla.asset.json and add the following JSON code
{
"name": "com_ifaq.template.new_template_name",
"type": "style",
"uri": "com_ifaq/templates/new_template_name/ifaq.css",
"dependencies": [
"com_ifaq.core"
]
},
Editing tip: We minimize the CSS file in order to improve performance, so you can use a CSS beautifier tool. There are many available online;
After the changes you can take a screenshot of the FAQ area and replace the thumbnail.png
Once you are done, if you want to share your customization with everyone send it to us and we might add to the existing templates;
 Recommend to a friend
Recommend to a friendYou can have as many categories you want!
For multiple FAQ pages you have to create more menu items, one for each category that you want to show.
In order to display multiple categories at once, please create a iFAQ » Categories menu item.
 Recommend to a friend
Recommend to a friendIn order to display nested categories as sliders you'll need to fill these requirements:
- iFAQ version 3.9.16 or newer
- Create an iFAQ » Categories Menu item
- Go to iFAQ's Component Options, and under the Categories tab set Choose Layout to Sliders. See screenshot below
 Recommend to a friend
Recommend to a friendIn order to avoid problems, by default iFAQ does not process plugins. You have to enable them in the menu parameters. Set the "Enable Plugins" to Yes under Component Parameters.

 Recommend to a friend
Recommend to a friendTo allow editor to edit all MooFAQ items just follow these steps:
- Select Components → MooFAQ from the drop-down menu in the Back-end of your Joomla! installation;
- Click on the Parameters button in the toolbar;
- Set parameter to Yes;
You can also allow editors to edit only the FAQ items under some menu items, if that's what you want, please follow these steps:
- Select Menus → [name of the menu] from the drop-down menu on the back-end of your Joomla! installation. For example, if a Menu is called "Main Menu", select Menus → Main Menu;
- Select the MooFAQ menu item that you want to grant edit rights from the front-end;
- Set parameter to Yes under the Parameters (Component) slider;
 Recommend to a friend
Recommend to a friendThe latest iFAQ version already comes with a iFAQ content plugin built-in, which is automatically installed and enabled.
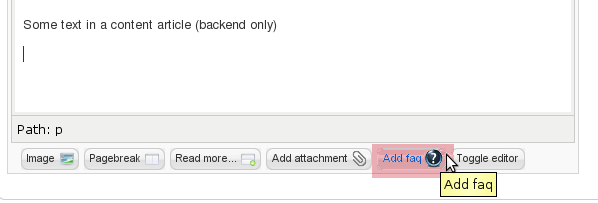
You should see a plugin button bellow your WYSIWYG Editor* like this:

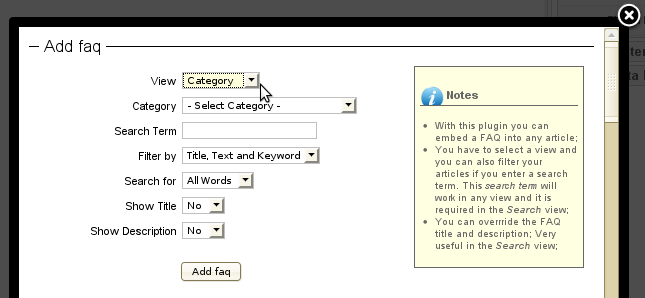
Click on it and you will see this the iFAQ addition form:

You can choose the view (search, category or multiple category). If you choose a Search view you are also going to have to add a iFAQ → Search menu item type;
Syntax
When you click on the Add faq button you should see a line like these:
{ifaq view=|category| id=|31| showtitle=|0| showdesc=|0| } {ifaq view=|categories| id=|3| showtitle=|0| showdesc=|0| } {ifaq view=|search| search=|FAQ| search_type=|keywords| searchphrase=|all| title=|Relevant FAQ's| showdesc=|0| }If you are using MooFAQ just change ifaq for moofaq in the plugin syntax.
If you look in your content from the front-end you should see a FAQ in there;
* The plugin button is not compatible with JCE, however you can still use iFAQ plugin by inserting the Syntex directly in the content;
 Recommend to a friend
Recommend to a friendThe shadowbox extension actually gives the option of using one of 4 different javascript libraries, so just try each one.
A user named Elaine Lee said that "there was a conflict when I had it set to 'jquery' but not when I had it set to 'EXT'. I also cleaned up some of the unnecessary javascript files being used."
We advise to all choose MooTools when possible for a few reasons:
- You will avoid Javascript incompatibility. MooTools is the Joomla! default Javascript Library.
- If you have too many Javascript files and libraries your site will take longer to load.
- Our extensions only use MooTools.
 Recommend to a friend
Recommend to a friendiFAQ is a full-feature FAQ component! It allows you to order your question in 9 different ways:
- Oldest first
- Most recent first
- Title (Alphabetical)
- Title (Reverse Alphabetical)
- Author - Alphabetical
- Author - Reversed Alphabetical
- Most Hits
- Least Hits
- Article Manager Order
In the Admin menu go to:
- Components → Ideal FAQ, click on the options tab, and under the Articles tab change the ordering according to your needs.
- You can override the Component Options in the iFAQ menu items.
 Recommend to a friend
Recommend to a friendIf you have a question that is not listed in our MooFAQ section, please feel free to contact us using the form bellow or go to our forum;
The form bellow is a integration with Contact Enhanced component and it's plugin;
 Recommend to a friend
Recommend to a friendCopyright © 2018 IdealExtensions.com. All Rights Reserved.
We may collect your IP address and your browser's User Agent string while using our site for security reasons and deriving aggregate information (analytics). This information is retained for a minimum of 1 and a maximum of 24 months.
