- Posts: 16
- Thank you received: 0
Support Forum
Every time that you post a problem, PLEASE add the Joomla and the extension's versions and revisions (for example: Joomla 3.3.6, Contact Enhanced 3.3.5), PHP version and Server's Operating System. If you only manage only one site it is easier if you edit your profile and just add that information to your signature. Don't forget to add a detailed description of the problem. If possible, write down all steps to simulate the problem.
Before submitting a new post, PLEASE make sure you are running the latest version, test in different browsers (IE, FF, Chrome,..) and clear Joomla and browser's cache after every change you make.
Also, most questions are already answered in our FAQ and in iFAQ and Contact Enhanced documentation pages.
Product Page
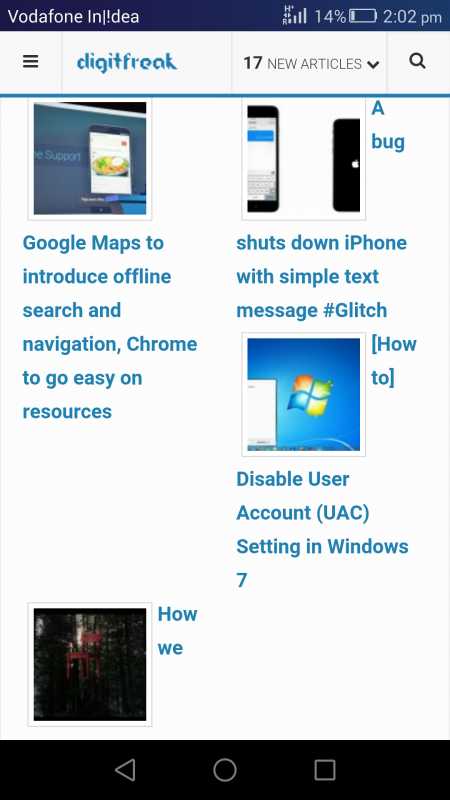
Align related article items properly
Copyright © 2018 IdealExtensions.com. All Rights Reserved.
We may collect your IP address and your browser's User Agent string while using our site for security reasons and deriving aggregate information (analytics). This information is retained for a minimum of 1 and a maximum of 24 months.